渐变工具使用教程是每位设计师必须掌握的基础技能之一。无论是网页设计、UI设计还是平面设计,渐变效果都能为作品增添层次感和视觉吸引力。本教程将详细介绍渐变工具的基本原理、操作方法和实用技巧,帮助您从入门到精通掌握这一重要设计工具。
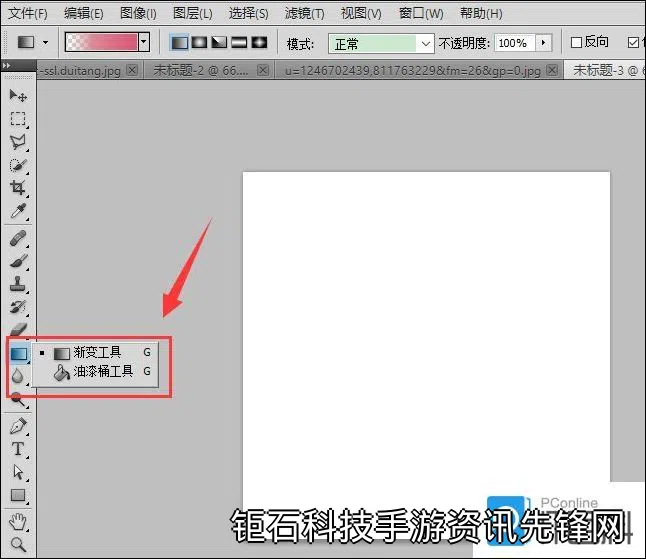
渐变工具的核心功能是创建两种或多种颜色之间的平滑过渡效果。在Adobe Photoshop中,渐变工具位于工具栏左侧,快捷键是G。使用前需要先设置好前景色和背景色,或者直接在渐变编辑器中选择预设的色彩组合。熟练掌握渐变工具可以快速创建出逼真的光影效果、立体感和深度感。
在Illustrator中使用渐变工具时,最大的特点是矢量特性。这意味着无论怎样放大缩小,渐变效果都不会失真。AI中的渐变工具不仅可以应用于填充,还可以应用于描边,为设计提供了更多可能性。通过控制渐变滑块,可以精确调整每种颜色的位置和不透明度,创建出独特的色彩过渡效果。
对于做UI设计的朋友来说,渐变工具使用技巧尤为重要。现代UI设计中,微妙的渐变背景可以大幅提升界面的质感。建议使用相近色系进行渐变过渡,避免过于强烈的色彩对比。在移动端设计中,垂直渐变特别适合创建自然的光影效果,模拟真实世界的照明情况。
Photoshop渐变工具的高级技巧包括使用渐变映射调整图层。这个功能可以将渐变映射到图像的亮度值上,创造出极具艺术感的色调效果。操作方法也很简单:创建新调整图层→选择渐变映射→自定义渐变颜色。通过不断尝试不同的渐变组合,往往能获得意想不到的视觉效果。

网页设计中CSS渐变的效果实现与设计软件有所不同。现代CSS支持线性渐变(linear-gradient)和径向渐变(radial-gradient)两种主要形式。通过CSS代码可以精确控制渐变的角度、颜色节点位置和过渡方式。响应式设计中,使用CSS渐变替代图片渐变可以显著提高页面加载速度。
使用渐变工具时常见的问题包括:颜色过渡不自然、渐变方向不当导致画面失衡、过多渐变导致视觉疲劳等。解决方法很简单:保持颜色过渡柔和(色相变化不超过30度)、遵循自然光源原理(一般从上到下或从左到右)、避免在同一画面中使用过多渐变效果。记住"少即是多"的设计原则很重要。
渐变工具在Logo设计中的应用技巧值得单独强调。成功的Logo渐变应该是简洁而有力的,通常使用2-3种颜色即可。金属质感的Logo常使用银色到黑色的强烈渐变,而科技类Logo则偏好蓝色系的平滑过渡。切记考虑Logo在不同背景色上的显示效果,确保在任何情况下都清晰可辨。
移动端App设计中,渐变背景的使用需要注意性能优化。建议使用CSS实现的渐变而非图片,这样可以减少HTTP请求和资源加载时间。同时要注意渐变在各类设备上的显示一致性,特别是在AMOLED屏幕上,过于强烈的渐变可能会导致色彩失真。
对于摄影后期处理,渐变工具也是不可或缺的。在Lightroom中,渐变滤镜可以局部调整曝光度、色温等参数。使用小技巧:按住Alt键可以创建对称渐变;使用画笔工具可以细化渐变区域;多个渐变滤镜叠加使用可以创建复杂的光影效果。
3D软件中的渐变工具应用略有不同。在Blender或Maya中,渐变纹理常用于控制材质属性变化,如颜色、反射率、透明度等。通过将渐变节点连接到不同的材质通道,可以创造出丰富的表面效果,如锈迹、污渍、自然磨损等现实世界中的材质变化。
渐变工具在设计印刷品时要注意色彩模式转换问题。用于印刷的设计务必使用CMYK色彩模式创建渐变,因为RGB模式下的鲜艳渐变在印刷时可能出现色差。另外,过于细微的渐变过渡在印刷中可能无法完美呈现,建议保持足够的颜色对比度。
总结一下渐变工具使用教程的关键要点:1)掌握基础操作是前提;2)理解色彩理论有助于创建和谐渐变;3)根据应用场景选择合适的渐变类型;4)注意不同平台和介质的特殊要求;5)持续练习和实验是提高技能的最佳途径。
渐变工具是设计师武器库中非常强大的工具,但记住